ionic入门之数据绑定显示-1
本文共 840 字,大约阅读时间需要 2 分钟。
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/inforstack/article/details/71270393
[(ngModel)]是一个Angular语法,用于把hero.name绑定到输入框中。 它的数据流是双向的:从属性到输入框,并且从输入框回到属性。
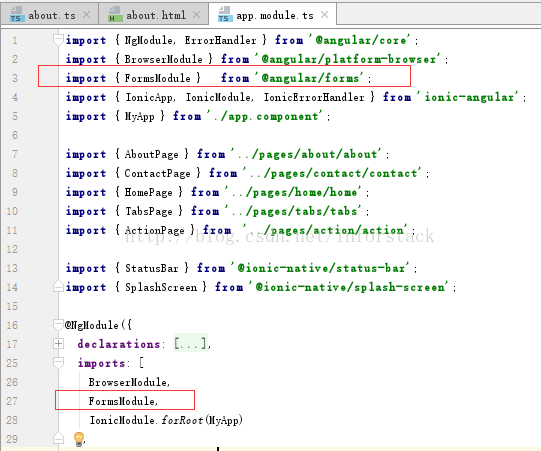
如果将NgModel使用之后,程序崩溃了。 打开浏览器的控制台,如果看到:"ngModel ... isn't a known property of input."(ngModel不是input元素的已知属性) 虽然NgModel是一个有效的Angular指令,但它默认情况下是可用的。 它属于可选模块FormsModule。 如果不可用,那么我们必须在app.module.ts中引入FormsModule模块。
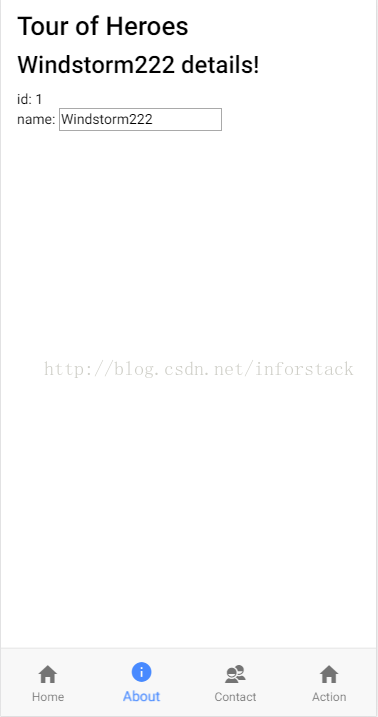
{ {title}}
{ {hero.name}} details!
{ {hero.id}}
import { Component } from '@angular/core';export class Hero { id: number; name: string;}@Component({ selector: 'page-about', templateUrl: 'about.html'})export class AboutPage { title = 'Tour of Heroes'; hero: Hero = { id: 1, name: 'Windstorm' }; }
你可能感兴趣的文章
core_framework —— 基于libev的轻量级lua网络开发框架
查看>>
回到顶部
查看>>
DES/3DES(TripleDES)加密、解密测试数据
查看>>
Maven项目标准目录结构
查看>>
Tomcat 系统架构与设计模式,第 1 部分: 工作原理
查看>>
Hadoop输出参数信息详解(16)
查看>>
ERROR 2002 (HY000): Can't connect to local MySQL错误
查看>>
Java版冒泡排序法
查看>>
关于FB4.6插件安装后默认语言环境的更改问题
查看>>
免费分区助手
查看>>
Javascript通过Name调用Function
查看>>
统计当前在线用户数量
查看>>
IntelliJ IDEA 乱码解决方案 (项目代码、控制台等)
查看>>
PHP项目记录
查看>>
.net面试题系列文章七(附答案)
查看>>
FastSocket
查看>>
ionic $ionicSlideBoxDelegate 滑动框事件
查看>>
点击文字,把input type="radio"也选中
查看>>
第一章 Java多线程技能
查看>>
Java 集合系列-第八篇-Map架构
查看>>